The Full form of HTML is HyperText Markup Language.
It is a popular computer language that is used to create and develop more attractive webpages and applications with the help of CSS {Cascading Style Sheet}
It is not a programming language and does not use programming concepts like variables and constraints.
Therefore need another programming language to create more advanced dynamic web pages and applications.
HTML is considered to be a front-end language.
Numerous HTML frameworks are popular these days, which are extremely easy to use and implement, like Bootstrap and Foundation.
The structure of HTML documents is very simple to learn and execute; therefore, it has been ruling the software industry for decades.
What is an HTML Document?
HTML stands for HyperText Markup Language. HTML is a computer language used and utilized to create and develop web pages that can be accessed online.
Furthermore, these HTML pages can be designed more attractively using CSS {Cascading Style Sheet}.
HTML is considered to be one of the simplest languages around. HTML is a clean and easy-to-learn and implements the language, therefore predominantly used globally.
Programming languages like PHP, JAVA, and Python are used with HTML to create dynamic web pages.
HTML code is simple to understand and therefore requires less time to learn.
Tim Berners-Lee developed HTML in 1980.
HTML is a platform-independent language and can be used on Windows, Linux, and Mac.
4 Uses of HTML
- HTML is a language that uses text, images, etc., to create web pages that can be viewed on any browser.
- Modern and dynamic websites can be created with the help of HTML.
- HTML is a very popular language.
- HTML file extensions are .html and .htm.
How to Use HTML?
With HTML language, modern, dynamic, and attractive websites can be developed using CSS. HTML can be written using modern editors like Dreamweaver, Sublime Text, VS Code, Notepad, and Notepad ++.
This HTML code can be viewed or displayed on any browser like Mozilla, Chrome, Safari, Internet Explorer, etc.
HTML codes are small series of tags, elements, and attributes that are very light weighted, and therefore, the webpages developed with the help of HTML can be accessed with great speed.
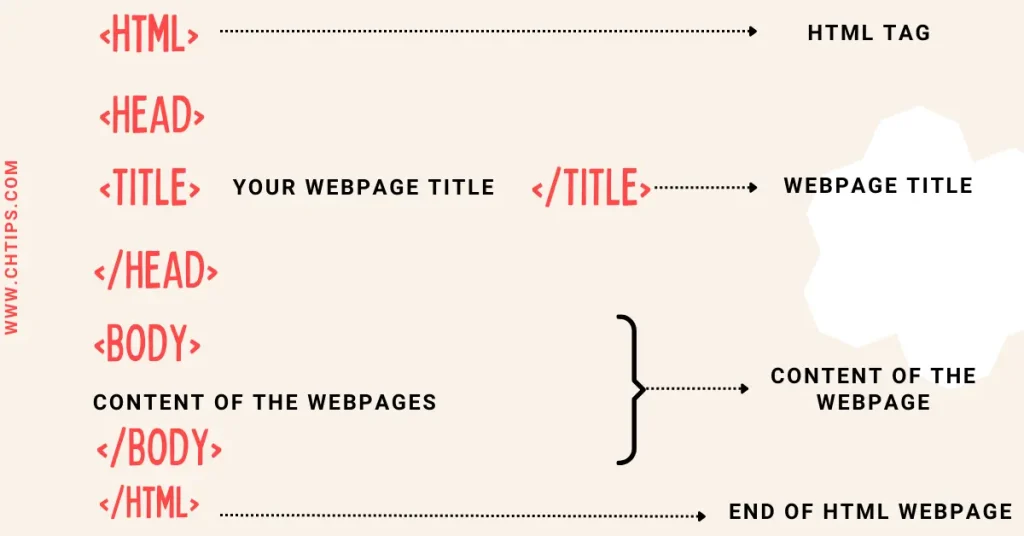
Explain the Structure of HTML Document with Examples
<html>
<head>
<title>Title of Your Web Page</title>
</head>
<body>
Content of Webpages.
</body>
</html>
Basic Structure of HTML Document With Image

Main Element of HTML Document
- <head>
- <title>
- <html>
- <body>
- <h1>
- <p>
- <br>
Three Main Parts of an HTML Documents
The basic HTML document is divided or categorized into three main parts
- DOCTYPE
- Elements | Tags
- Attributes | Comments | Frames
#1. DOCTYPE
DOCTYPE is primarily used to let the browser know which HTML version the document is using. DOCTYPE must be the first tag before using any HTML tags and attributes.
Although mentioning DOCTYPE in an HTML document is not mandatory.
This DOCTYPE provides instructions to web browsers, which are written inside an HTML document for proper rendering.
This allows Outdated browsers not allow and support new HTML versions; therefore, it is very important to mention the version of HTML you are using on your HTML page.
<!DOCTYPE html> is the syntax that can be used inside the HTML document.
#2. Elements and Attributes
An HTML element is a component of an HTML document. HTML elements are used in HTML documents for semantics and formatting.
Every HTML document is created and arranged using HTML elements. These elements usually start with the opening tag and end with the closing tag.
For Example
Starting Tag <Tag Name> and Ending Tag </Tag Name>.
There are two types of Elements they are as follows.
- Block Level Elements.
- Inline Level Elements.
#3. Tags
There are numerous elements used and utilized in HTML Pages specially designed and developed to achieve the desired result.
As the internet is continuously developing phase, new elements and tags are required to fulfill the needs.
HTML tags lay the basics to advance the foundation for HTML documents.
HTML tags are written using angular brackets <> the special words used in HTML are surrounded with these braces for better understanding.
#4. Some Examples of Tags
- <!DOCTYPE>
- <html>
- <head>
- <body>
- <title>
#5. Attributes | Comments | Frames
To create HTML webpages, we need to use HTML tags and elements. For example, <a> is a tag, whereas href is an attribute.
For Example.
<a href=”” title=”” >Click Here</a>
HTML Attributes are classified into 4 different types
- Required Attributes
- Optional Attributes
- Standard Attributes
- Event Attributes
Versions of HTML
| # | HTML Version | Release Date |
| 1 | HTML 1.0 | 1993 |
| 2 | HTML 2 | 1995 |
| 3 | HTML 3.2 | 1997 |
| 4 | HTML 4.01 | 1999 |
| 5 | HTML5 | 2014 |
Basic HTML Code
<!DOCTYPE html>
<html>
<head>
<title>Sample HTML Code</title>
</head>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>
Pros and Cons of HTML Language | Advantages and Disadvantages of HTML
| # | Pros of HTML | Cons of HTML |
| 1 | It is an open-source language. | HTML has numerous limitations. |
| 2 | It can build static websites. | To build dynamic websites and applications back end languages are required like PHP and JAVA. |
| 3 | HTML is easy to use and learn. | HTML has vulnerabilities. |
| 4 | for creating attractive websites HTML alone can not be utilized. | HTML needs CSS for further enhancement of webpages. |
| 5 | HTML is lightly weighted. | Lots of code make them difficult to read. |
Uses of HTML Language
- HTML is used to create static and dynamic web pages with the help of a programming language.
- HTML code can be written using a text editor like Notepad, WordPad, or Sublime Text and VS Code editors.
- To view any HTML code’s output, browsers are used like Google Chrome, Safari, Internet Explorer, Firefox, etc.
- HTML codes are very small and smaller; therefore, they can execute faster processing and are used and utilized extensively in modern applications.
Advantages of HTML
- HTML is simple to learn and implement.
- Modern browsers support HTML.
- HTML pages can be accessed from anywhere.
- HTML syntax is easily understood.
- HTML webpages do not require any special software it can be run and executed using any browser.
- No specific software or application is needed to write HTML code. It can be written in Notepad, WordPad, Notepad++, Sublime Text, VS Code, Dreamweaver, etc.
- Because HTML is a language that is easy to read, it makes SEO simple to use and implement than any other language because search engines explain HTML with ease and with clarity.
Disadvantages of HTML
- HTML displays video and audio in limited amounts.
- HTML has vulnerabilities and is hence prone to hacking and cracking.
- To create dynamic webpages, we need to use other programming languages like PHP, JAVA, PYTHON, and. NET.
- Long codes are required to create a simple website.
- Compatibility issues are found occasionally.
People Are Also Reading
- Characteristics of Object Oriented Programming Languages
- Advantages and Disadvantages of PHP
- Advantages and Disadvantages of Assembly Language
- Advantages and Disadvantages of Low Level Language
- Why is C++ So Hard to Learn For Beginners
- What are the Importance of C Programming Language
- What Language is YouTube Written in
- Is Python Written in C
- Structure of HTML Document With Examples
- 10 Advantages and Disadvantages of Machine Language
- What is PLC [Programmable Logic Controller]
- 10+ Advantages and Disadvantages of High-Level Languages
- Advantages and Disadvantages of Subroutines
- Computer Basic Tutorials
Frequently Asked Questions [FAQs]
Who Wrote HTML?
The first version of HTML was written by Tim Berners-Lee in 1993.
Where Is HTML Used?
HTML language is used in creating web pages for web applications.
What is HTML and its Types?
There are three categories of HTML: transitional, strict, and frameset.
HTML is What Type of Language?
HyperText Markup Language (HTML) is the basic scripting language used by web browsers to render pages on the internet.
Why is HTML, not a language?
HTML is not a programming language because you can’t create dynamic websites using logic.
Get In Touch
I have also written and compiled some articles on computers and telecommunications, and please go through them.
I hope you will like reading it.
I hope that all the questions and queries related to Basic Structure of HTML Document with Examples, uses and history using pictures have been answered here in easy language.
Don’t hesitate to get in touch with me, and if you need to add, remove or update anything from the article, please let me know in the comment section or via email.
I will be more than happy to update the article. I am always ready to correct myself.
Please share this article with your friends and colleagues; this motivates me to write more related topics.
!!! Thank You !!!
